ごきげんよう、曼珠沙華です。
私はAFFINGER5(アフィンガー5)を使っています。
このブログをご覧の通り色々いじっていますが、可愛い見出しにしようと「追加CSS」にコードを貼り付けても、うまく反映されないトラブルがありました!
その時、どんなに検索しても出てこなかったので、同じように悩まれている方の少しでも参考になればと思い、今回ご紹介したいと思います!
AFFINGER(アフィンガー)5で追加CSSに貼り付けても反映されない?!

私はとみーさんの個人ブログ、第0版よりこの追加CSSを拝借しました。
こちらの「花の見出し(背景色あり)」のコードを、色とお花の位置など少しカスタマイズして使用しています。
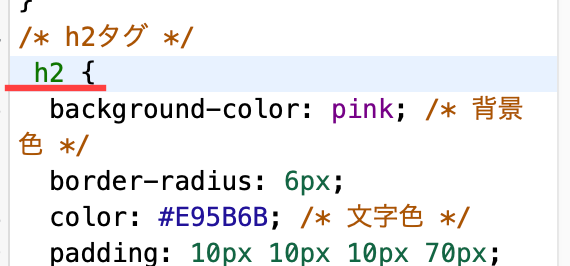
h2 {
background-color: #f5d5da; /* 背景色 */
border-radius: 5px;
color: #ef858c; /* 文字色 */
↑※こちらのコードは途中ですので、コードご希望の方は 第0版 にて御覧ください!
h2から始まるCSSコードを、「外観」→「カスタマイズ」→「追加CSS」に貼り付けました。
色が反映されず灰色になる?!

↑ご覧の通りこんな感じになってしまいました。
これが本当に何でこうなるのか全く不明で、またもこちら wordpress.org に助けを求めました。
そこでコードを教えて頂いて無事に解決しましたが、やっぱり少し周りが灰色で違っていました。が、そのまま使っておりました。自力ではお手上げでしたので・・・
そしてまた昨日なんとなく調べたら解決法がわかりました!!
載せて頂いてありがとうございます!!ここの記事でそちらのブログのURLを貼り付けたかったのですが、見つかりませんでした。。
ちなみにその時のコードがこちらです。

アフィンガーの場合はh2の前に「.post」を付ける!!
そうなんです!
アフィンガー5の場合はCSSが反映されるコードが少し違っていたんです。
他のブログもテーマによって反映されるコードが少し違う場合もあるので、注意してくださいね!
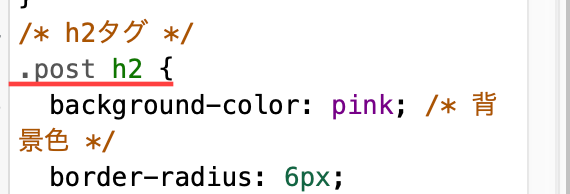
h2の前に「.post」を付けます!
.post h2 {
background-color: #f5d5da; /* 背景色 */
border-radius: 5px;
color: #ef858c; /* 文字色 */
↑こちらのCSSコードは途中ですので、コードが欲しい方は 第0版 を御覧ください!
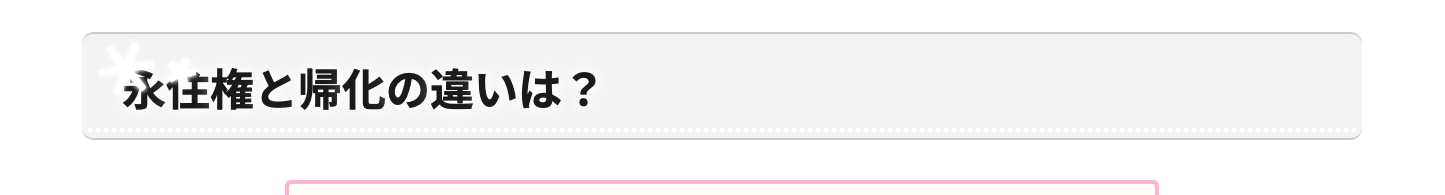
実際の画像ですとこんな感じです。

これで反映されるようになりました!!
ジャジャン!!


まとめ
今回は可愛い見出しコードを見つけるも、うまく反映されないトラブルの解決法が見つかったので、記事にしました!
せっかく見つけた可愛い見出しコードが反映されない!と悩まれている方の参考になりましたら幸いです。
ご利用のテーマによりコードが違ってくるので、注意してくださいね!
最後までお読み頂きまして、ありがとうございました!