ごきげんよう、曼珠沙華です。
HTMLやCSS、いわゆるコーディングは難しくて苦手ではありますが、可愛いワードプレスにしたいと頑張って奮闘しています。
今回はページ一番下の、ページ送りボタンをカスタマイズしたので、ご紹介したいと思います。
私はアフィンガー5を使用しています。
ページ送りボタンのカスタマイズ方法

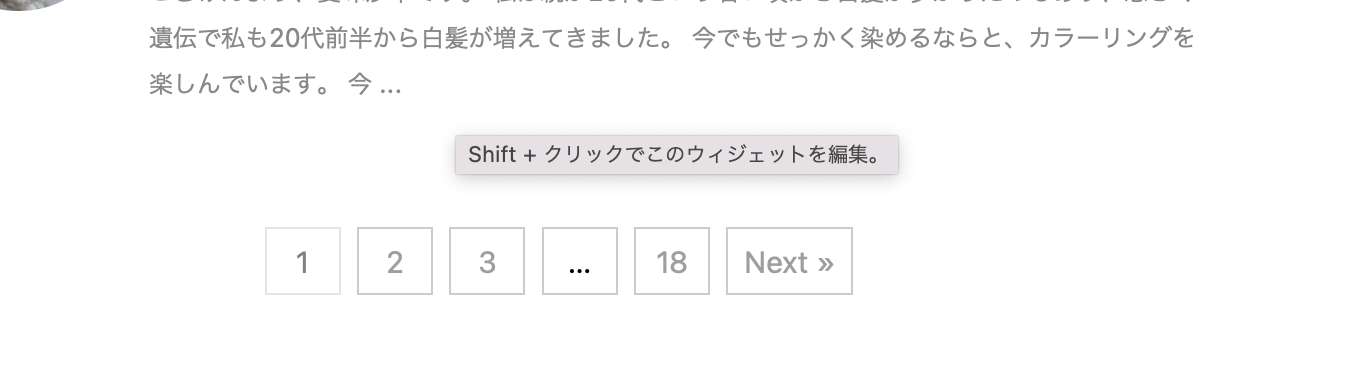
↑上記がデフォルトの画像になります。
シンプルで四角くて、まさに万人受けしそうなデザインではありますが、私は可愛くしたいです。
色々調べて、こちらのサイトさんをそのまま「追加CSS」にコピペしました。
私はこちらの「下線が動く」を追加CSSにコピペするだけで完了しました。
手順の説明

まずワードプレスにログインします。
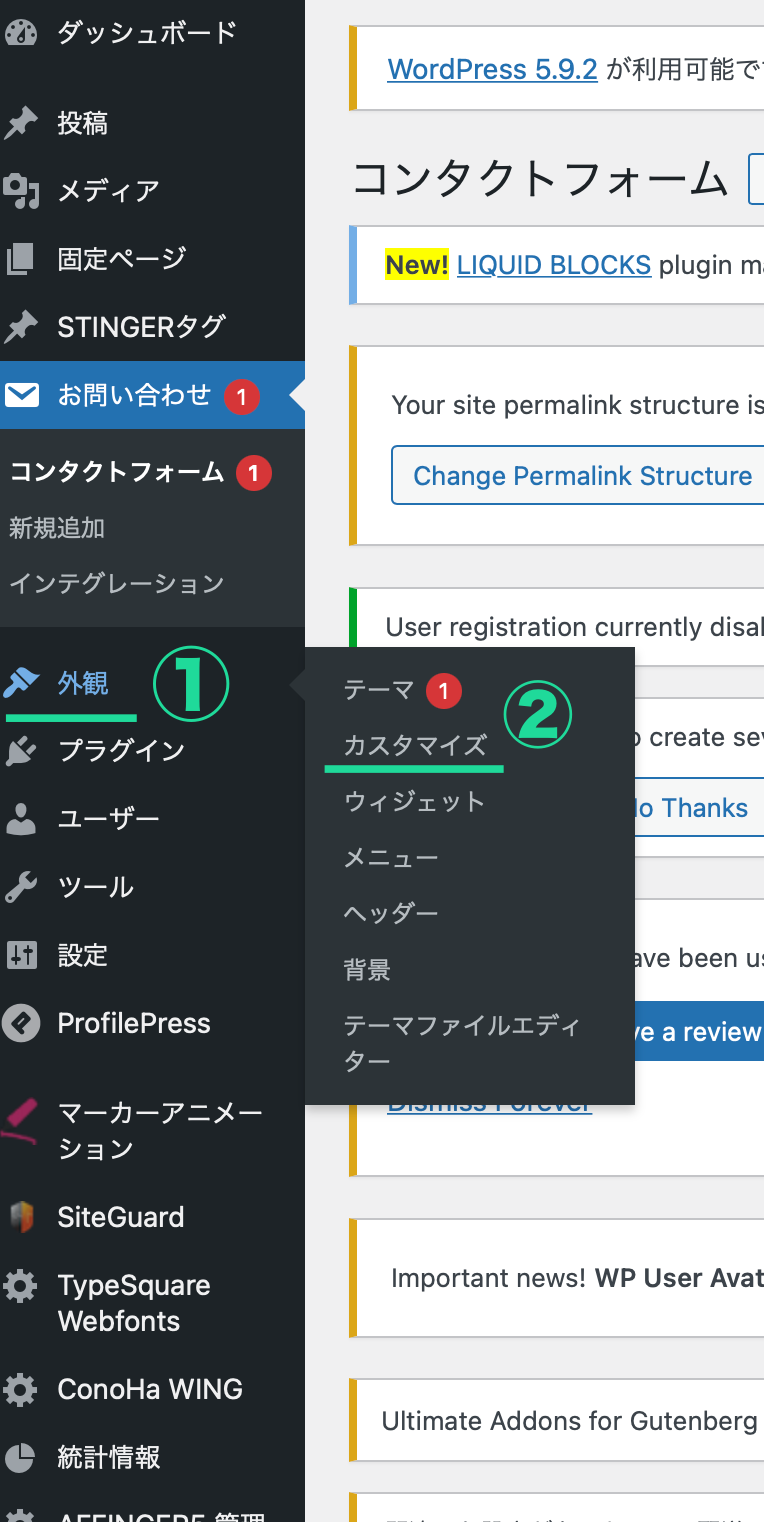
外観→カスタマイズ

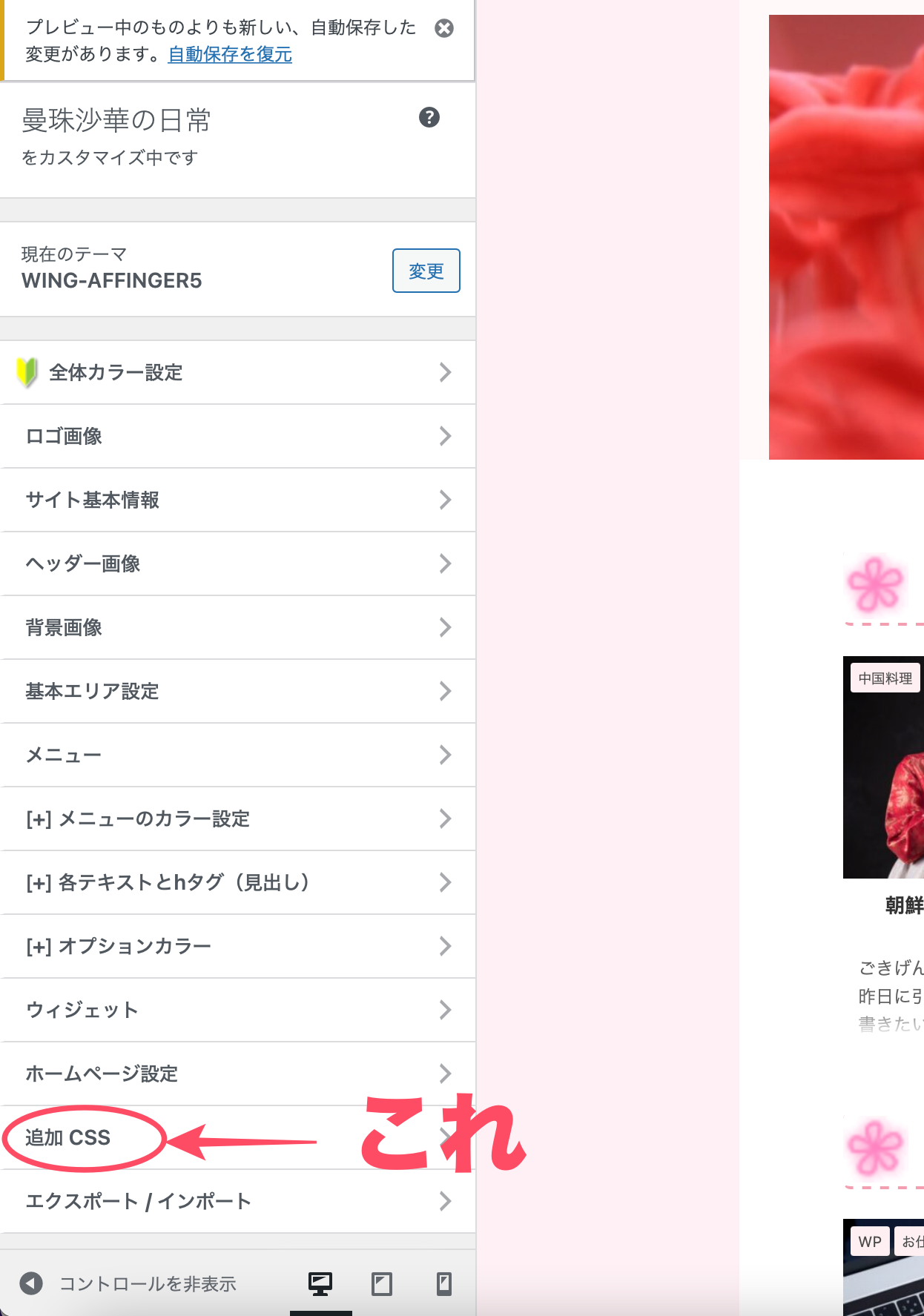
追加CSSに貼り付けます。
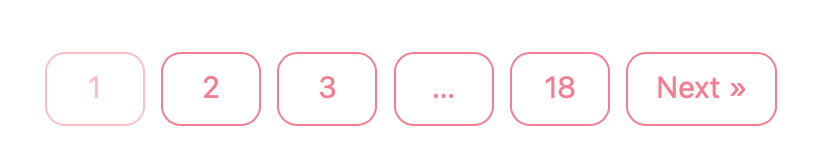
私はカラーコードを変更して、こんな感じにしました。
完成!!

カーソルを載せると下線が出てきます。

笑う
私のブログのトップページで一番下までスクロールするとありますので、よかったらどんな感じかご確認して頂ければと思います!
keiblogさんのサイトには、他にもボタン枠を角枠や丸枠にするシンプルなデザインのものもあるので、おすすめです!
まとめ
今回はページ送りボタンを変更したので、ご紹介しました。
一緒に自分好みのワードプレスにしていきましょう!
最後までお読み頂きまして、ありがとうございました!